GTX660でHackintoshする夢を見た際, 映像が乱れる
新生エロいいね研究会への道
概要
こんにちは, トラブルサムです
皆さんはエロいいねしてますか?
エロいいね無き人生は麺の無いラーメンです. エロセルフDMしてるやつだいたい陰キャ
あらすじ
ところで皆さんはエロいいね研究会を覚えているでしょうか.
日本語の読めないバカな絵描きの増加, ブヒッター炎上, Twitterの仕様変更によるオタク締め出しに伴い枯渇するエロいいね資源.
そんなディストピアでオアシスを求めたエロいいねの有識者達によって発足した研究機関です.
順調な滑り出しを見せたエロいいね研究会でしたが, 平和とは長く続かないのが人の世の常です.
エロいいね研究会の技術インフラについてという記事でお話しましたが, エロいいね研究会のエコシステムはエロいいねが大前提です.
エロリツイート, エロセルフDM, エロブックマークなどは対象外です.
エロ絵はDMで自分に送ることによって”Like"してるんですが、過去に参加したイベントのグループに送ってしまわないか最近心配になってきました 慎重にDMをしています
— Clion (@breath_man) January 21, 2019
我々はこのような巨悪と戦わなければなりません.
エロいいね提供の登録をWebサイトから受け付けていないことに起因した(と考えられる)ドナーの不足も問題となりました.
エロいいねデータは大きな偏りを見せ, そして時々, ただわけのわからないコピペやDJ KEIのコラ画像ではしゃいでるだけのアカウントのツイートが紛れ込みました.
また, これらのデータ基盤をSpreadSheetsやIFTTT, Discordに任せたのは失敗でした.
これらはルーチンワークをほんの少し便利にしてくれるものであって, 我々のように研究熱心なユーザの利用を想定したものではありません.
具体的には, 我々のエロいいねにサービスが耐えられませんでした.
あと唯一の開発者である僕がめんどくなって飽きました.
このような背景から, エロいいねer達は表立って活動することをやめ, 自分の研究に没頭するようになり, そして誰もいなくなりました.
時は流れて
唐突に気分がノッてきたので作ることにします.
多分すぐ飽きるのでPython, Vue(TypeScript)開発者募集.
GitHubにぶんなげとくのでforkしてPullRequest送るとかしといてください.
よくわかんなかったらツイでリプライ飛ばしてください. 開発者じゃなくても意見があると嬉しいです.
機能
こんな機能を追加する予定です.
Twitter連携
必須だよね.
ツイ連携でエロいいね提供できるようにします.
あとエロセルフDM勢は敵ですが, うまく味方に取り込むためにエロいいね研究会上からワンタップでエロセルフDMできるようにする予定です.
PWA対応
Progressive Web Applicationと言います, 簡単にいうとWebページをネイティブなアプリっぽく使える仕組みのことです.
まぁこの辺はVue-CLIのwebpackがいい感じにしてくれるんじゃないのかなぁという感じ
自動分類
大まかに2種類
文章解析による自動タグ付け
これは比較的簡単ですね. 日本語形態素解析エンジンのMeCabとか使っていい感じにします.
場合によっては集めたエロいいねツイートの文章を解析してエロ辞書を作ることも必要かな.
例えば島風みたいな固有名詞とかだと辞書を定義してあげるこっちのが手っ取り早いです.
というか書いてる途中で思ったけど全部エロ辞書でいいような気がしてきました.
エロ辞書を作るために形態素解析すればいいや
やっぱ今やってることを文章にすると思考が整理されていいですね.
機械学習による画像分類, フィルタリング
この辺は学習するデータセットによって結構結果が変わるからなんとも言えないですね.
とりあえず手元でうまいこと特徴量が示せるか試してみることから地道に始めたいと思います.
あんまり画像の機械学習には詳しくないんですが, 先日専門家と話す機会があったのでちょっとだけ知識を仕入れました
GANとか使うのがナウな感じっぽいのである程度データが集まったら適当にやってみます.
技術的な話
前までいろいろ小細工して楽な実装&サーバレスライクな作りにしてたんですけど, 流石に難しい処理しようってなるとどうしてもプログラムは書かないとですね.
ホントはAWSでステージングしようと考えてたんですけど, このサービスを提供する上で最も大事なことがあります.
それはなるべくお金をかけないことです.
理由はいくつかありますが, ざっくりいうと僕が破産しないためです.
なので, 多少時代遅れ感はありますが格安VPS上にバックエンドサーバを立てて, フロントはGithubPagesとかで公開しつつ様子を見てみようかと思ってます.
サービスの規模とシステムの見通しを良くするためにミニマルな構成を考えているので, リッチなフレームワークは使わずにいこうと思います.
バックエンド
使い慣れてるという理由でPythonフレームワークのFlaskを使います.
1ファイルでAPIサーバを立てられるくらいシンプルなので非常にいい感じです.
主にDBへの接続, APIの提供を行います.
DB
何使うか迷ってんですよね〜〜〜〜〜〜〜
あんまりRDB好きじゃないってか死んでほしいけどユースケース的に使わざるを得ない気がしてます. データベース設計苦手だから今回みたいに「あ、これもこれも!!」ってなるパターンの開発だとスキーマの定義が面倒です.
とりあえず規模的に小さいので, 1ファイルで完結してるSQLite3と, 細々したデータの管理に使用するため, JsonファイルをDBっぽく使えるTinyDBというPythonのライブラリを使う構成で行こうと思ってます.
規模が大きくなったらMongoとかPostgreSQLに切り替える手もアリ
Redisはメモリ的に厳しいのでパス, SSRとかやるようになったらキャッシュに使うかも
フロントエンド
前回と同じくVue + Vuetifyで.
基本的にはWebAPI叩いてレスポンスをきれいに表示するだけなのでそんなに苦労しないと思う.
運用
という感じ
dockerでDBとか開発環境やろうとおもったけどTinyDBとSQLiteならいらんかも
やりたいこと
- いろいろできるCLIツールの作成
- Build
- Deploy
- Init
- DBSync
- ドキュメントの整備
その他
思いついたら書きます
Macでルイズ・フランソワーズ・ル・ブラン・ド・ラ・ヴァリエールちゃんが見たい
概要
ルイズ・フランソワーズ・ル・ブラン・ド・ラ・ヴァリエールちゃんが見たい
具体的には、Macでアニメ放題のようなSilverlightプラグインを必要とする動画配信サービスが見たい
アニメ放題
僕はソフトバンクのiPhoneを契約しています。 その契約サービスに、アニメ放題という配信サービスがあるんですが、これがなかなかいい感じです。
などなど、僕のようなキモオタが好むアニメがいっぱいあります。
しかし、携帯でしか見れないのはなんだかなぁと思っていました。
というか、アニメ放題がSilverlightとかいう伊丹市森本ゴミハゲプラグインを前提とした作りになっているため、ほとんどのブラウザが対応を打ち切っています。
動画配信サービスに関するクイズを出すピィ~♪
— Trouble_SUM (@sometrouble_) May 23, 2017
【第1問】開発元のMicrosoftが使用中止を勧告しているSilverlightをわざわざ新たに導入し、UIUXを改悪した挙句ドメインをhappyon.jpに変更し占領しているのはどこの国でしょう?
ちなみに、カードキャプターさくらを見るときははっぴょんどっとじぇいぴーを使っています。
ブラウザを調べる
Google Chromeじゃみれない→Safariでもみれなかった→FireFoxもだめ
→じゃあ無名ブラウザならどうでしょう
ということで、Sleipnirというブラウザを使ってみることにしました。
Sleipnir(スレイプニル)は、Google Chromeの元となっているChromium派生の国産ブラウザで、他のブラウザには見られない機能がいろいろ備わっているのがオモシロポイントだと思います。
ぼくも昔使っていたんですが、開発が滞ったりバグがちょこちょこ見えてきたりしたのでChromeに乗り換えていました。
なんとなく試したらなんと難しい設定もなくアッサリ動画が見れてしまったので情報共有します。
インストール
上のサイトからダウンロードしてカチカチしてインストールしましょう
もしくは僕のような黒画面カチカチオタクの方は次のコマンドでインストールしてください
$ brew cask install sleipnir
設定
Command+,で設定を開きます。
もしくは上のメニューバーとかから設定とかPreferencesみたいな書いてあるところを開いてください。

セキュリティタブを開いて、一番上にあるEnable plug-insにチェックを入れてあげるとSilverlightが動きました。
あ、もちろんSilverlightは別途導入をお願いします。たぶん検索して出てきたやつをダウンロードしてカチカチすれば入ります。
これで快適動画ライフの始まりだぜ!
まとめ
Macでアニメ放題(Hulu)を見たい → SleipnirとSilverlightをインスコして設定からプラグインを有効にする
ちなみに、Sleipnirは未だにバグっぽい挙動がちょこちょこありました(別画面でいろいろしてると勝手にフルスクリーン解除されたり)
マウスジェスチャとかデフォであったりコンセプトはすごくいいとおもうんだけど残念です。
クリみくじを公開しました
概要
クリみくじです。

クリオンのおみくじだから、クリみくじです。
卑猥な単語と勘違いしてはいけません。 sometrouble.github.io
歴史
クリみくじの開発は2016年に続き2回目です。
クリちゃんのRayという曲が好きで8bit風音源をつくったついでにやっつけで6時間くらいでつくったやつが初期版です。
当初はぼくのサーバで公開していたんですが、現在サーバの80番ポートになにも立てていないので遊ぶことができません。
実装
前回のソースをもとにちょちょっと改造しただけです。
enchant.jsというゲームエンジンを使用して作成しています…が、 このenchant.jsというものが伊丹市森本です。
- 更新が止まっている
- ドキュメントが少ない
- npmと親和性の高いボイラープレートのようなものが存在しない
この辺がマジで伊丹市森本でした。
最初は、気になっていたphina.jsというものを使ったのですが、ドキュメントがenchant.js以上のゴミハゲでした。
普段はゲーム作成とかしていないので、ドキュメントがちゃんとしているjs製ゲームライブラリが教えてほしいです。
ボイラープレートがない(自分で作る気も起きない)し、coffeeとかで新たに作るのもめんどくさいので、ファイルのモジュール分割ができないのが結構イラつきました。というか1ファイルで作ってる人しか見ないんだけどみんなこんな苦行をやっているのでしょうか?
デフォのjsでざっくり書いて、uglify-esでminifyしているだけです。
前回からの変更点
ゲーム内容としては全く変わってないです。
- 画面を横長→縦長に変更
- fpsを30→60に変更
- キャラ画像を32px→64pxへ変更
- 登場キャラを2人追加
ラッキーアイテムは全28種類, 運クリはスコアの低い順に - "敏感クリ" - "凶クリ" - "末クリ" - "小クリ" - "中クリ" - "クリ" - "クリクリ" - "大クリ" - "特大クリ" - "超特大クリ" - "凶悪クリ" - "極悪クリ"
に分かれています。
みなさんも大クリ以上を目指して頑張ってください!
壁紙

タイトル画像

ツイッターカード
Dynabook-N300 SSD, メモリ換装
概要
後輩と一緒に秋葉原巡りをしている際に見つけたジャンクPC安売りにて購入した、 Dynabook N300のSSD, メモリ換装とOSインストールを行います。

買ったのはこちらです。

俗に言うネットブックというものですね。
本体はなかなかきれいです。 液晶割れ等もなく、キーボードもdynabook特有の広いキーのため打ちやすそうです。
通電OK, 起動OKで5000円!…ではなく、セールで2000円引きになっていたため3000円で購入しました。
動作確認
シールでは通電起動OKとなっていましたが、ジャンク品故に本当に起動するか怪しいので通電チェックを行います。

不思議なところにある電源ボタンを押したらちゃんとBIOSが起動してくれました!
OSはまだ入っていないため画面はまっくろくろすけですね。
分解
早速分解してHDD→SSD換装と、ついでに余ってた2GBのメモリをくっつけてみます。
分解にあたって、いくつか用意するものがあります。

- 換装するSSD(2000円で買ったやつ)
- 換装するメモリ
- OSインストール用USB
- 精密ドライバー
- ACアダプタ
- 犬
です。
まずは、分解する前にかならずバッテリーを外してください。

感電防止のためです。 ついでにいうと内部をさわったときに静電気でショートしてしまうとPCがお亡くなりになってしまうので、金属を触って放電しておくといいと思います。

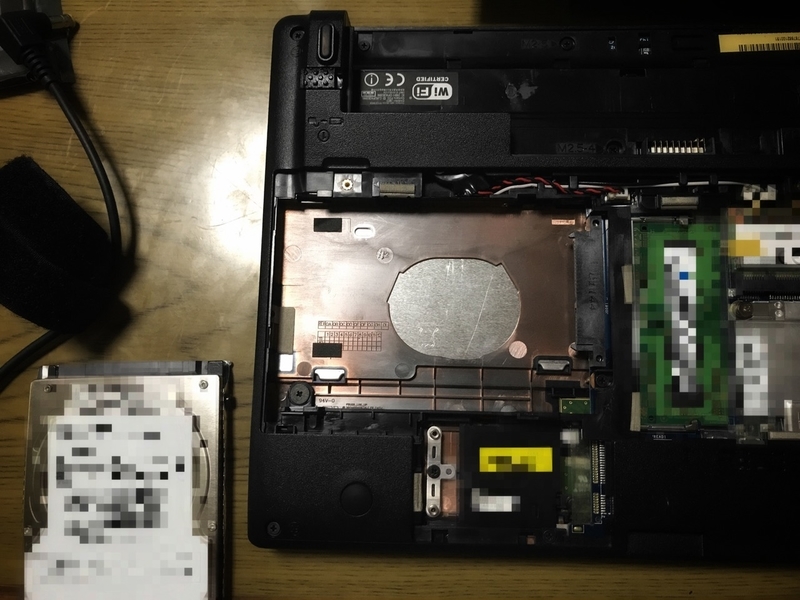
裏蓋のネジをはずしたのがこちら
左のでかいのがHDD, 緑色のがメモリ, その横にあるのがWifiモジュールですね。
ちなみにこのネットブックはAtomという基盤に直付けされたCPUを搭載しているため、CPU交換は不可能です。

HDDをはずしていきましょう。
2ヶ月くらい前にやったのでどうやったかわすれちゃったんですけど、確か左側にスライドしたら普通に取れたような気がします。

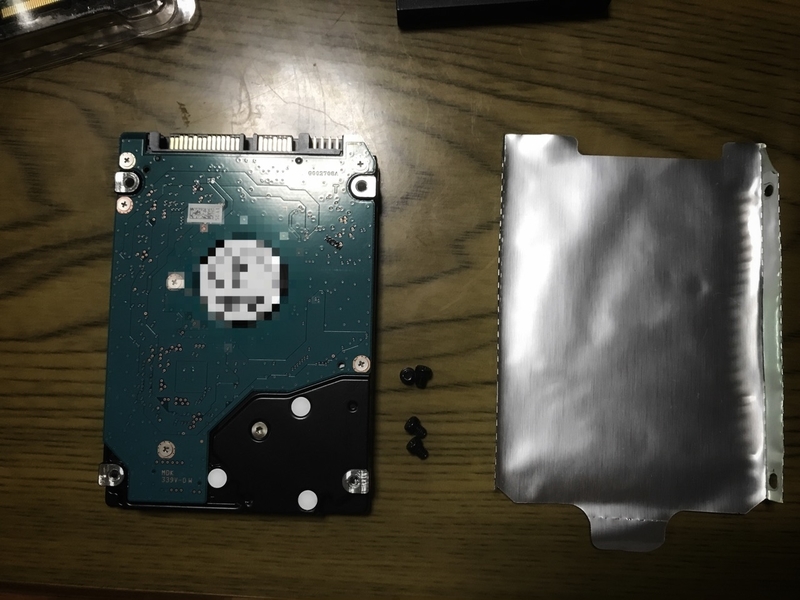
帯電防止用のアルミ箔っぽいやつを剥がして、マウント用のネジを外します。

ここで登場、ミラクルさんの格安SSD 2000円ぽっちで買ったのに5年保証ついてました。会社大丈夫なのか…?

SSDにネジとアルミ箔(邪魔くさいので)を取り付けて、もとに戻します。

メモリも適当に取り付けておわりです。
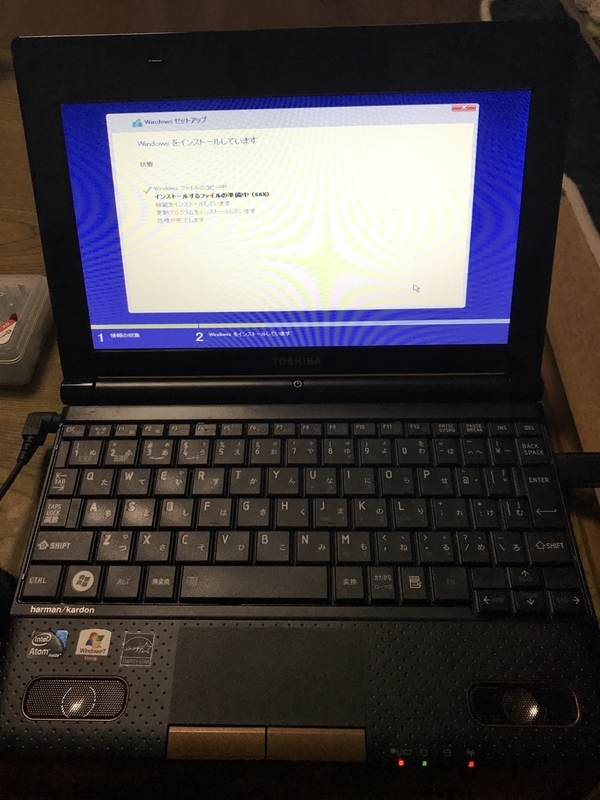
Windowsインストール&動作確認


はい。わかってました。
CPUが完全に足引っ張ってて伊丹市森本ゴミハゲになってます。
スピーカーがすごいいいやつっぽいのでなんとかつかいたいな〜〜〜〜〜
結局

Windowsはどう考えてもムチャだったので、Arch Linuxを入れときました。 軽量ウィンドウマネージャのawesomeを入れてしばらく使ってみたところ軽快に動作しています!
あれから2ヶ月…
え、いまどうなってるかって?
そりゃあもちろん机の肥やしになってます。
2019年はアキバでジャンク福袋でも仕入れようかな〜
最強のはてなブログ執筆環境を発見してしまった話
最強のはてなブログ執筆環境を発見してしまった話
背景
多機能なのはいいんだけど、いくつかの気に食わないところと、
かゆいとこに手が届かないので記事を書くモチベもアガりません。
具体的には次のようなところが伊丹市森本です。
- プレビュー画面が使いづらい
- なんかよくわからん広告が挿入される
- せっかくMarkdownモードにしてるのにタグアイコンがある
- しかもそのアイコンをクリックするとhtmlタグで入力される
- 画像の投稿がめんどくさい
- 記事に必須のタグ編集タブがデフォで表示されてない
- そもそもブログを開く→編集画面を開くってめんどくさい
このへんがはてなブログ特有の気に食わないところです。
ほかにも、この機能があったらな〜〜〜〜〜ってのが
- vimモードがある(重要)
- オフライン編集したい(このへんはExtensionでどうにかなるのかな?)
- gitでバージョン管理がしたい
って感じです
話は変わりますが
僕はキモオタなのでプログラムなり仕様書なり報告書をゴリゴリ毎日書いています。
エディタは何を使っているかって? そりゃあ、真の漢はvim一択…と言いたいところですが、 Visual Studio Codeを使っています。
幸い、日本は宗教の自由が認められている国家ですので、 vim教徒でありながらパソコンはApple, ブラウザはGoogle, そしてエディタはMicroSoft製のものを使っています。
普段からPythonもRustもJavaもJavaScriptもShellScriptもDockerFileもMarkdownもLatexもすべてVSCodeで書いています。
Macユーザなら、brew cask install visual-studio-codeするだけ。
あなたがもしWindowsユーザであれば ここ から実行ファイルを落としてマウスをカチカチするだけ。
あとはVim Extensionを追加するだけで救われます。
パッとあなたが思いつくことの99%は拡張機能として優秀などこかの開発者が公開しています。
あなたはそれをカチカチしてインストールするだけでいい。これでVSCodeにできないことはないぞ!
…………………………あれ?
ということで
https://github.com/uraway/hatenablogger
しかも作成されたのは数日前でした!是非ともGithubにStarをつけてあげてください!
インストール

- 左側サイドバーの拡張機能アイコンから検索ボックスにhatenaと入力
- 一番上にあるhatenabloggerという拡張機能のinstallボタンを押してインストール
- 拡張機能の設定を行う(※ 後述)
- インストールが終わったら再起動
拡張機能の設定
この拡張機能を使うには、
の3つの情報が必要となります。
はてなIDは自分のユーザIDです。
ブログIDは、https://を除いたブログのURL ここから確認できます
APIキーは ここから確認できます
下の方へスクロールすると、AtomPubという項目があるので、そこに記載されているAPIキーをメモしておきましょう。

※ 注意! このAPIキーは他人に知られてはいけません。パスワードのようなものだと思ってください。
これが他人にバレると自分のブログにスケベな記事を投稿されてしまうなどの重大なインシデントにつながる可能性があります。
入力しよう

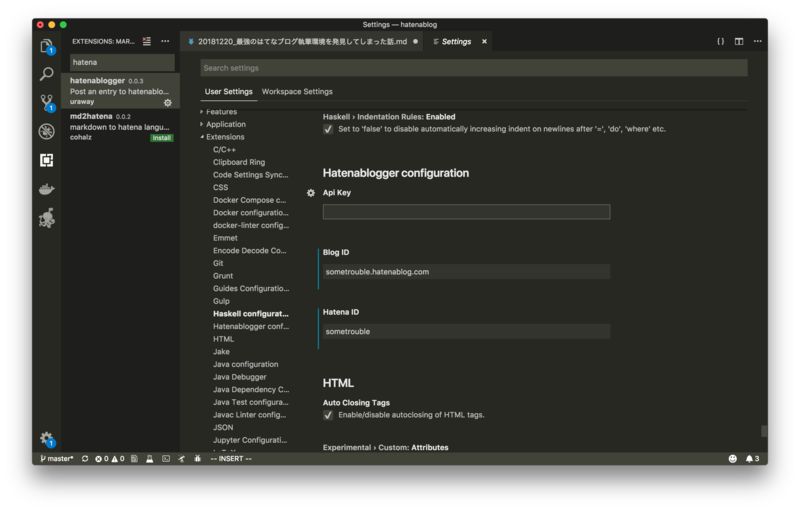
VSCodeの設定画面を開きます

設定のUser Settingsタブ→Extension→Hatenablogger configurationに入力欄が3つありますので、上で確認した情報を入力します。
入力が終わったらVSCodeを再起動します。 僕の場合は再起動しないとうまく動作してくれませんでした。
使い心地
最強です。 あまりに良すぎてかゆいところを核の炎で焼き尽くされた気分です。
Markdown記法で記事を書き、
Command+Shift+Pでコマンドパレットを呼び出してhatenaと入力すると画像のアップロードや記事の公開ができます!

記事公開時にタイトルとカテゴリと公開or下書きを選べます。
君もブログ執筆にVSCodeを使おう!
参考文献
エロいいね研究会の技術インフラについて
前置き
こんにちは、エロいいね研究会研究員のTrouble_SUMです。
この記事ではエロいいね研究会を支えるインフラについてお話いたします。
また、この記事を通してエロいいね研究会に興味を持たれた方は、さらなるエロいいねの高みを目指して我々と共に研究を進めていただけませんか?
エロいいね研究会は、優秀な研究者, 技術者を求めています。
Our Discord Community [https://twitter.com/sometrouble/status/1071191545980698624:embed] [https://twitter.com/sometrouble/status/1071547288009363456:embed]
エロいいね研究会とは?
エロいいね研究会とは、@NYLON1919を研究会長とする研究会です。
主な活動はTwitter上でのエロいいね(=スケベな画像をいいねする行為)であり、エロいいね行為に関心を持つ有識者によって研究会は構成されています。
詳細はエロいいね研究会 - Aboutの研究論文を参照してください。
学術的な目的に限り、会長による優秀な論文を無償にて閲覧することができます。 ここではその一部を引用いたします。


これらの研究論文にもあるように、エロいいね研究会は重大な危機を迎えています。
果たして、エロいいねというルーティンワークを今更研究する必要はあるのか? Buhitterのように母国語で書かれた利用規約も読めないバカ共に叩かれるのでは? ぶっちゃけ活動めんどくさくない? そもそも需要はあるのか?
様々な問題が重なり, エロいいね研究会はその存在理由(raison d'etre)を失いつつあります。
しかし、我々はこれからもエロいいねを続けるでしょう。それが十三階段を上る行為に等しいと知っていながらも。
インフラの全体像
前置きが長くなりましたが、本題に入りましょう。
また、この情報は2018/12/21現在の情報となっております。 変更があり次第、詳細を追記いたします。

全体像はこんな感じです。これを見たところでよくわからないと思うので一つひとつ見ていきましょうか。
Twitterでエロいいねする
タイムラインに表示されているスケベな画像を周りにさとられないよう、自然な動きかつ素早い動作でいいねします。
これには少しコツがいります。何度も練習を重ねていくうちに動作が洗練されてくるので、それまではひたすらエロをいいねしてください。
Discoにエロいいねが垂れ流される
IFTTTというWebサービスの連携サービスがあります。
例えば、「これをすれば(トリガー), これがされる(動作)」のような組み合わせを定義することで、処理の自動化を行うことができます。
これを利用して、「Twitterでいいねを行うと, Discordにその内容が投稿される」という動作を行っています。
DiscoからURLを拾ってDB(SpreadSheet)へぶん投げる
今回、DBの代わりとしてGoogleの提供しているスプレッドシートを利用しています。 採用した理由としては、非エンジニアの研究者でもデータの確認が容易ということと、単純にぼくが気になってたからやってみたかったんです。
TwitterのURLが流れてくるまでDiscordのチャンネルを監視するBotをPythonで作成して、Herokuにデプロイして24時間動作させています。
また、わざわざDisco監視しなくても直でスプレッドシートへ投げてもいいんじゃ?と思う方もいるかもしれませんが、次の理由でDiscordをバッファとしてかませることにしました。
- Slackと違ってDiscoはいくらでもメッセージを投げられる
- 研究者同士の交流の場としてリアルタイムに他人のエロいいねが流れてくる環境づくりをしたかった
- Disco上のリアクション(絵文字やリプライ)ごとになんらかの処理を行う際に便利
Webページから、DBへのデータ参照, 反映
エロいいね研究会のWebページでは、会員登録, 論文投稿, シンポジウム参加, エロいいねされたツイートの表示機能の実装を予定しています。(ほとんどできていませんが)
現在はBetaのステージング環境としてGithub Pagesを利用していますが、PagesではPythonやPHPを用いた動的なページの生成処理を行うことができません。
そこで、GASとスプレッドシートを使って簡易的なAPIサーバ+DB環境の代わりとし、GET/POSTリクエストを投げて、レスポンスをVue.jsでレンダリングすることで動的に要素を表示しています。
通常のDBなどを利用した場合に比べパフォーマンスは多少落ちますが、今はまだそこを気にする段階ではないのでその辺はおいおいと言った感じですね。
何よりすべて無料で実装できるっていいよね。ロマンがあります。
眠い
ので今回はこのへんで終わりたいと思います。
続きは気が向いたら書きます。
終わりに
エロいいね研究会では技術者が不足(というか僕一人なので)しています。
我こそは!という開発者の方(もちろん, やる気のある初心者の方も)は是非お力添えいただければ幸いです。
具体的には, 次の知識がある人を求めています。
フロントエンド開発
- Pug: HTMLを簡単にかけるようにしたやつ/ バリかんたん
- SCSS: CSSの拡張みたいな/ ばりかんたん
- Vue.js: Javascriptフレームワーク/ ちょいムズ
- Vuetify.js: Vue.js用のUIフレームワーク/ ちょいムズ
バックエンド開発
- Google Apps Script: ほぼJavascript, ググればだいたいかける/ ふつう
- Google Sheets: DB設計/ かんたん
Bot開発
- Python3: Discordbotの機能追加/ ふつう
という感じです。 ぼくしかいないので全く作業が進みません。
Pagesで公開する関係上, リポジトリにソースがすべて公開されていますので参考にしてください。